 Si hay un elemento que ha evolucionado enormemente con respecto a las versiones anteriores sin duda es el de los formularios. Y es que en estos últimos 10 años de ha construido lo que se llama web 2.0 (también conocido como
Si hay un elemento que ha evolucionado enormemente con respecto a las versiones anteriores sin duda es el de los formularios. Y es que en estos últimos 10 años de ha construido lo que se llama web 2.0 (también conocido como yo ya había visto eBay en el 98 y era una web 1.0, así que alguien me está tomando el pelo
). En fin, no quiero discutir sobre cómo se llaman las cosas en internet, porque la gente las llama como le da la gana.
Aunque sí que es cierto que hay algo que no se puede obviar, y es que el hecho de que los sitios web sean más interactivos con el usuarios ha hecho que las necesidades de diferencias y complementar algunos elementos y atributos crezcan.
Y esa es una de las razones por las que la parte de formularios hay que dividirla en 2 partes, porque hay algunos elementos que son «casi interminables»… Comenzamos.
form
El elemento form es el que agrupa cada uno de los formularios. Actúa como contenedor y a la vez permite que se ejecuten las entradas de datos. Tiene algunos atributos que permiten que el usuario interactúe de formas distintas:
- accept-charset: Indica el MIME-type con el que se mandará la información del formulario.
- action: Indica la dirección URL a la que se enviará la información del formulario.
- autocomplete: Permite sólo on y off (por defecto on) y permite que el navegador rellene aquellos campos input de forma automática
- enctype: Indica la codificación de la información que se enviará. Tiene 3 posibles estados: application/x-www-form-urlencoded (por defecto si no se indica), multipart/form-data y text/plain.
- method: Indica el tipo de cabecera por el que se enviará la información. Permite 4 estados: GET (por defecto), POST, PUT y DELETE.
- name: Es el nombre del formulario. Si se indica no puede estar vacío, pero puede no ponerse (y el sistema lo creará automáticamente de forma interna).
- novalidate: Un atributo booleano que indica si la información se validará o no.
- target: Al igual que los enlaces, permite los valores: _blank, _self (por defecto), _parent o _top.
input
El principal elemento para la introducción de datos sigue siendo el input, y en esta ocasión llega con muchísimos atributos y con muchos tipos de entradas.
El principal atributo del sistema de entrada de datos es el type. Hasta ahora los valores más habituales eran hidden o text que básicamente eran textos alfanuméricos, pero ahora eso ha cambiado, y la lista de tipos es bastante grande:
- hidden: Es un contenido oculto que suele corresponder a una serie de caracteres alfanuméricos. Este valor no puede ser manipulado por el usuario.
- text: Campo de texto que no permite saltos de línea. Si se añade el atributo value será el contenido original del campo.
- search: Campo de texto que no permite saltos de línea y que indica que será usado como contenido de una búsqueda. Si se añade el atributo value será el contenido original del campo.
- tel: Campo de texto que indica un número de teléfono. No tiene ningún formato en particular, por lo que se pueden incluir espacios o guiones, por ejemplo.
- url: Campo de texto en el que se pueden incluir direcciones URL absolutas. Se puede hacer una especie de autosuggest junto a otros elementos (ver ejemplo más abajo).
- email: Campo de texto que permite incluir correo electrónico. Principalmente si se incluye el atributo value permite una única dirección, y si es el multiple puede incluir varias.
- password: Campo de texto, pero que aparece oculto para el usuario y así proteger la información.
- datetime: Permite una fecha y hora válida en un formato como 0037-12-13T00:00Z, 1979-10-14T12:00:00.001-04:00 o 8592-01-01T02:09+02:09. Si se indica un número, serán los milisegundos transcurridos desde el 01/01/1970.
- date: Permite indicar una fecha. El atributo value indica la fecha en cuestión y el min y max los límites del rango de fecha. El atributo step marca los milisegundos (por defecto 1 día) entre un valor y otro. El formato sería 2010-03-09.
- month: Permite indicar un mes. Tiene los mismos atributos que date. El formato sería 2010-03.
- week: Permite indicar la semana del año. Tiene los mismos atributos que date. El formato sería 2010-W03 (tercera semana).
- time: Permite indicar una hora. Tiene los mismos atributos que date. El formato sería 17:23 y opcionalmente los segundos, 17:23:59.
- datetime-local: Es igual que el datetime pero no permite indicar ningún tipo de desfase horario.
- number: Representa un valor numérico. Este puede ser negativo (si empieza con un guión -), seguido de un número y con decimales (si se le indica un punto .) y para acabar, un exponente, empezando con una letra e, seguida de un símbolo positivo + o negativo – y la cantidad exponencial. Un ejemplo completo sería: -12345.678e+90.
- range: El tipo range permite un slide en donde el número (valor) no es lo 100% importante, sino que es el formato en el que se muestra. Un poco más abajo, un ejemplo.
- color: Este elemento representa un color. El formato es del estilo #A0F59E (o sea, el RGB).
- checkbox: Este elemento ya existía, y es el que permite elegir unas cuantas opciones de un grupo de ellas.
- radio: Al igual que el anterior, permite elegir de un grupo, pero sólo una de las opciones.
- file: Éste permite la opción de subir archivos. Con él se pueden seleccionar archivos que luego serán enviados al sistema. Si se le indica el atributo multiple se podrán seleccionar varios ficheros a la vez. Además, si se indica el atributo accept se puede limitar ficheros según su MIME-type, por ejemplo con audio/*, video/* o image/*.
- submit: Este es el botón que permite el envío de información al sistema. Puede ir acompañado de otros atributos que hacen que «ese botón» haga cosas que no son las generales del formulario. Los parámetros son: formaction (que hace ese botón), formenctype (la codificación), formmethod (la forma de envío), formnovalidate (la validación) y formtarget (en qué «ventana» se abre).
- image: Es igual que el submit pero permite ser una imagen en vez de un botón en sí. Para ello ha de ir acompañado del atributo src que indica la dirección URL de la imagen.
- reset: Otro botón que si pulsas deja los valores del formulario en su valor inicial.
- button: Un botón que «no hace nada». Suele utilizarse habitualmente con funcione JavaScript que son los que realizan la acción.
Ejemplo de autosuggest gracias al type=»url»
<input type="url" name="location" list="urls">
<datalist id="urls">
<option label="MIME: Format of Internet Message Bodies" value="http://www.ietf.org/rfc/rfc2045">
<option label="HTML 4.01 Specification" value="http://www.w3.org/TR/html4/">
<option label="Form Controls" value="http://www.w3.org/TR/xforms/slice8.html#ui-commonelems-hint">
<option label="Scalable Vector Graphics (SVG) 1.1 Specification" value="http://www.w3.org/TR/SVG/">
<option label="Feature Sets - SVG 1.1 - 20030114" value="http://www.w3.org/TR/SVG/feature.html">
<option label="The Single UNIX Specification, Version 3" value="http://www.unix-systems.org/version3/">
</datalist>
que quedaría algo como:

Ejemplo de range
<input type="range" min="-100" max="100" value="0" step="10" name="power" list="powers">
<datalist id="powers">
<option value="0">
<option value="-30">
<option value="30">
<option value="+60">
</datalist>
que quedaría algo como:
![]()
Además de los distintos tipos que puede haber, existen distintos atributos, como ya he ido comentando en algunos de los tipos…
- autocomplete: Permite el estado on y off y hace que el campo se rellene o no automáticamente si el sistema es capaz de identificar la información.
- list: Es el valor de una lista identificada por el datalist. Con esto se pueden crear sistema de «autosugerencias».
- readonly: Es un valor booleano, y permite o no que el usuario pueda modificar el contenido.
- size: Es el número de caracteres que se muestran por pantalla.
- required: Otro atributo booleano que indica que ese elemento ha de incluirse obligatoriamente.
- multiple: Permite que algunos elementos seleccionen más de un valor. Un ejemplo más adelante.
- maxlength: Es la cantidad máxima de caracteres que se permite.
- pattern: Indica el formato de contenido que tiene que tener… Por ejemplo: [0-9][A-Z]{3} sería un número seguido de 3 letras en mayúsculas.
- min y max: Indican los valores mínimo y máximo que se permiten.
- step: Indica el valor de paso cuando hay elementos que permiten saltar.
- placeholder: Es un «ejemplo» del valor que se puede incluir.
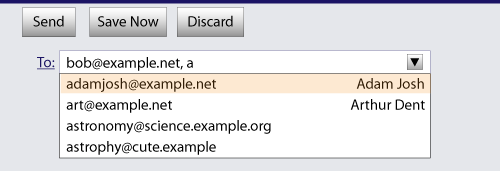
Ejemplo de selección múltiple de cuentas de correo:
<label>Cc: <input type=email multiple name=cc list=contacts></label>
<datalist id="contacts">
<option value="hedral@damowmow.com">
<option value="pillar@example.com">
<option value="astrophy@cute.example">
<option value="astronomy@science.example.org">
</datalist>
Que se mostrará de una forma similar a esto:

Ahora sólo queda el resto de elementos que puede incorporar en un formulario, pero eso será otro día.
Deja una respuesta