Falta muy poco para que el HTML 5 salga a la luz y ya está disponible prácticamente toda la documentación posible sobre su estándar.
Hace unos días que vengo leyendo cosas sobre el HTML… bueno, quien dice días dice meses, y me gustó principalmente lo que ya es vox pupuli con estos maravillosos gráficos comparativos…
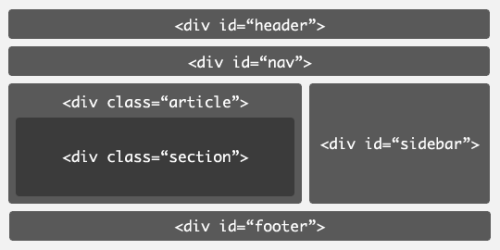
Versión HTML 4 / XHTML 1

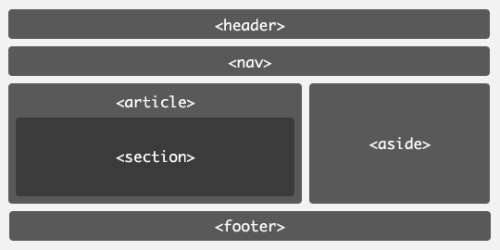
Versión HTML 5

Además de esto, hay una serie de cambios a tener en cuenta, entre los que cabe destacar:
- El DOCTYPE se reduce a:
<!doctype html> - La codificación se sustituye por:
<meta charset="UTF-8"> - Los DIV y LI podrán contener elementos estructurales como P
- En las tablas con THEAD aparecerá TFOOT
- Aparecen una serie de elementos nuevos:
- SECTION: será una zona de un elemento
- ARTICLE: zona independiente del documento (un post, una noticia…)
- ASIDE: viene a ser la barra lateral donde hay contenido relacionado con la página
- HEADER: lo dice todo
- FOOTER: esto también habla por sí sólo
- NAV: zona que indica la navegación de la web
- DIALOG: se usará con DT y DD para agrupar una conversación (chat)
- FIGURE: agrupará elementos «multimedia» (por ejemplo, una foto y su pie de foto, un vídeo y su explicación…)
- AUDIO y VIDEO: para no necesitar de OBJECT ni EMBED al incrustar un multimedia.
- M: «marked text» (entiendo que es para algo rollo texto con fondo amarillo y texto negro, como los rotuladores)
- METER: para indicar medidas (distancias, tamaño de disco…)
- TIME: indicar fechas y horas
- CANVAS: ver Wikipedia (elementos generados al vuelo)
- COMMAND: comandos (rollo texto que se ejecuta)
- DATAGRID: datos tabulados, árboles de directorios…
- DETAILS: elementos de ampliación de información de otro elemento.
- DATALIST: viene a ser una mejora de los SELECT
- EVENT-SOURCE: para «coger» eventos del servidor al vuelo
- OUTPUT: muestra como un resultado (por ejemplo, el resultado de una suma en una calculadora)
- PROGRESS: indica el progreso de algo, un porcentaje, un status.
- Y se modifican algunos otros elementos (indico los más interesantes):
- EMBED: sólo se usará para «plugins»
- INPUT: tiene nuevas opciones en sus campos: datetime, datetime-local, date, month, week, time, number, range, email, url…
- A: añade el atributo PING (cuando alguien haga clic, se llamará a esa URL… muy interesante para hacer tracking barato)
- LI: recupera el VALUE y el START
- INPUT (y otros): añade una opción AUTOFOCUS (así automáticamente irá el cursor ahí y no será necesario JavaScript)
- INPUT (y otros): añaden la opción FORM para indicarle a qué formulario pertenecen, de forma que pueda haber dos elementos iguales en dos formularios distintos.
- INPUT (y otros): añaden la opción REPLACE, para que al enviar un formulario se cambien los datos por otros de cara al usuario.
- INPUT (y otros): se añade la opción REQUIRED.
- SCRIPT: cambia su nombre por ASYNC (en clara referencia a AJAX)
- HTML: tendrá la opción MANIFEST (para aplicaciones offline)
- Para todo el HTML aparecen unos nuevos parámetros:
- CONTENTEDITABLE: permite editar «al vuelo» la web
- CONTEXTMENU
- DRAGGABLE: «drag & drop»
- IRRELEVANT: indica que eso no es relevante.
- Cambian alguna de sus funciones «originales»: A (sin HREF), ADDRESS, B, HR, I, LABEL, MENU, SMALL, STRONG, ALT (opcional en IMG).
- Desaparecen finalmente unos tantos:
- basefont, big, center, font, s, strike, tt, u (principalmente por su posibilidad de uso con CSS)
- frame, frameset, noframes (es obvio que ya no haya webs con frames, ¿verdad?)
- acronym, applet, isindex, dir (principalmente por falta de uso…)
En fin, que por lo que he podido ver el HTML está más pensado para buscadores (llámese buscador, llámese posicionador, llámese SEO) que en muchos casos para los seres humanos… aunque hay que reconocer que elementos, principalmente los de estructura, van a ser muy últiles a la hora de diseñar sitios web.
Deja una respuesta