Uso Firefox el 95% del tiempo que paso con un navegador de Internet, y es que creo que como navegador es muy buena la integración con herramientas y su funcionamiento en el desarrollo de sitios web. Dicen que Chrome funciona mejor, pero a mi la verdad es que ha llegado un momento en el que es todo tan simple que no acabo de entenderlo.
Hace días que ya tenemos disponible Firefox 12 (en versión alpha, que conste) y, además de estar disponible para máquinas de 64 bits (algo que me atrae bastante) hay cambios bastante importantes en lo que herramientas para desarrolladores se refiere.
NOTA: si quieres ver las últimas versiones para probar, puedes visitar la página de Firefox Nightly version.
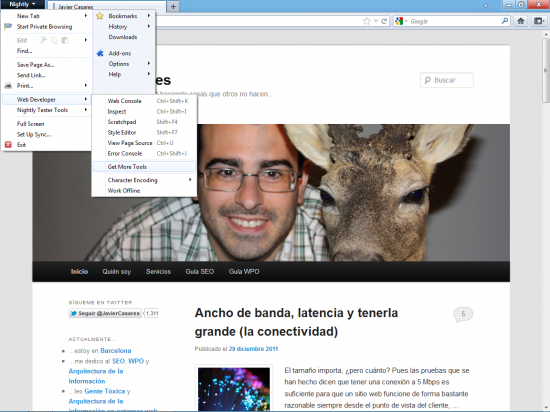
Antes de entrar en detalle sobre los cambios que va a traer el propio navegador, me gustaría destacar la colección de Mozilla de herramientas para desarrolladores. Aquí podemos ver algunos addons como Firebug, la Web Developer, Colorzilla o Show IP.
Lo primero que sorprende es que el F12 ha dejado de funcionar para dividirse en varias herramientas y combinaciones de teclas, como se puede ver en el menú de opciones.
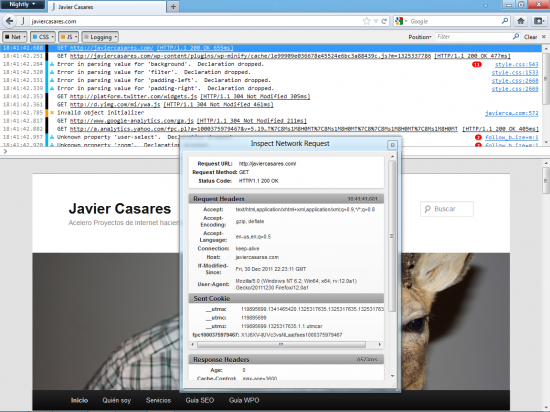
Web Console
Es lo más parecido a la antigua consola que teníamos antes. Básicamente controla la red y los errores generados por CSS y JavaScript. De cada una de las peticiones podemos ver su «ficha» con las cabeceras, cookies y respuesta por parte del servidor, además de, petición a petición, los errores que van generando cada una de ellas a la hora de maquetar la página.
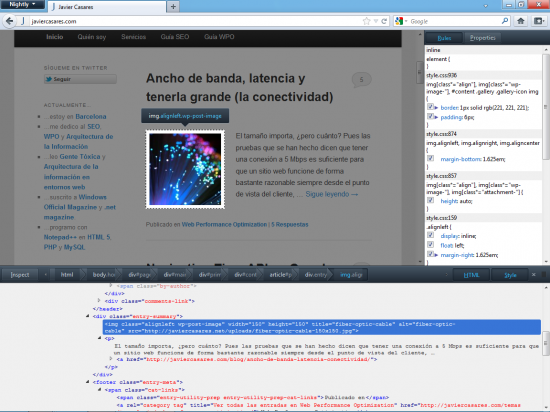
Inspect
Quizá es de las herramientas sobre las que más cambios visibles se pueden ver. La opción de inspección de los distintos bloques del código de la web se han hecho mucho más sencillos y en la parte inferior podemos ver en path completo, en la parte inferior el código HTML y en la parte lateral el CSS que se le está aplicando. Además, cuando vayamos seleccionando el código, veremos la etiqueta y clases que se le están aplicando de un vistazo rápido.
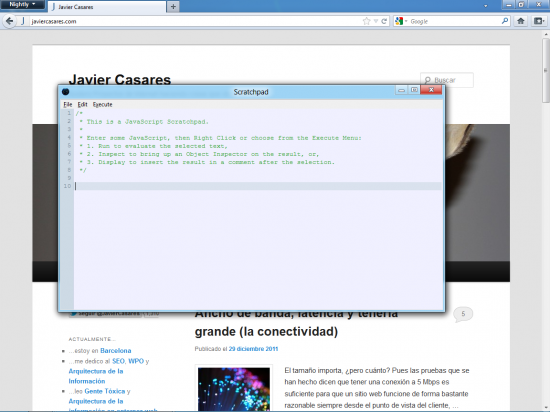
JavaScript Scratchpad
Aunque muy simple, esta pantalla nos permitirá hacer y revisar funciones de JavaScript para analizarlas. Como digo, por ahora bastante sencillo.
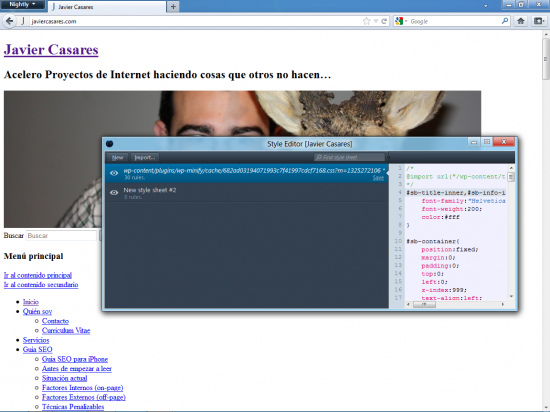
Style Editor
Aunque en este caso me parece una herramienta muy sencilla sin duda es bastante potente en cuanto puedes hacer cambios en tiempo real sobre los CSS y añadir o eliminar estilos cargando otros ficheros. En aquellos sitios que usen varios ficheros CSS puede venir muy bien para crear la hoja de estilos en tiempo real e ir viéndola aplicada en todo momento.
En estos momentos todavía quedan 4 versiones hasta que se lance la 12, por lo que es de prever que esto es sólo el principio en cuanto a cambios que se van a implantar en el navegador, cambios que hace tan sólo un par de años tal vez ni pensábamos tener como herramientas integradas.





Deja una respuesta