 Hace unos días os explicaba algunos de los cambios genéricos en el HTML 5, y después cómo ha de ser la cabecera del sitio. Pero si una cosa ha cambiado mucho en cuando al diseño de las distintas páginas del sitio es la introducción de lo que se puede llamar «los tags de la estructura web».
Hace unos días os explicaba algunos de los cambios genéricos en el HTML 5, y después cómo ha de ser la cabecera del sitio. Pero si una cosa ha cambiado mucho en cuando al diseño de las distintas páginas del sitio es la introducción de lo que se puede llamar «los tags de la estructura web».
Hace unos 10 años, cuando se quería hacer una página, te podías plantear el uso de los frames que eran la forma más sencilla de no tener que repetir y repetir infinidad de veces el mismo código. Con la entrada de los lenguajes de programación esto comenzó a variar y se usaban tablas para dar formato al sitio… La aparición de los CSS hizo que los div se convirtieran en la mejor opción para formatear los sitios, y ahora llega el HTML 5 que incluye unas nuevas etiquetas que solucionan todos estos procesos genéricos.
Además, estas nuevas etiquetas, si lo miramos desde el punto de vista SEO, dan y quitan peso a algunas secciones de las páginas que costaba analizar. Mucho se ha hablado de la indexación por parte de Google del blogroll, que con estos nuevos tags se eliminarían.
De una forma muy resumida, tendríamos que:
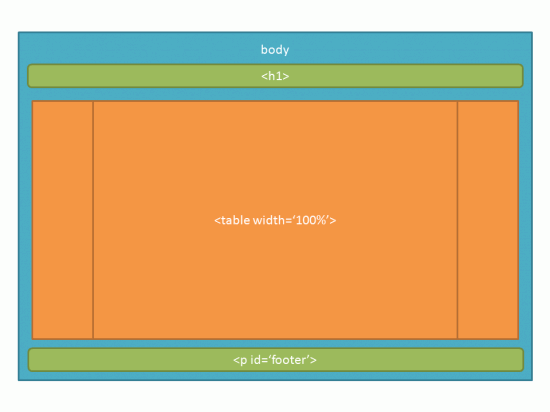
Estructura básica con HTML 3

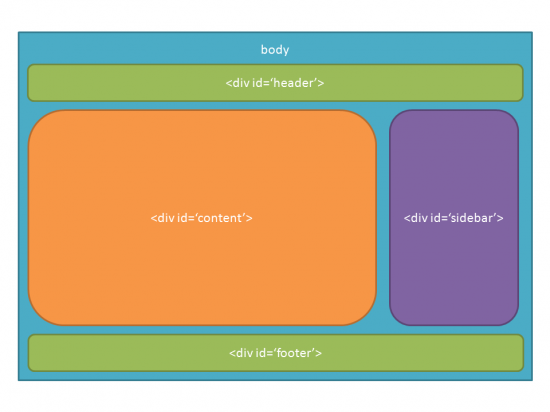
Estructura básica con HTML 4

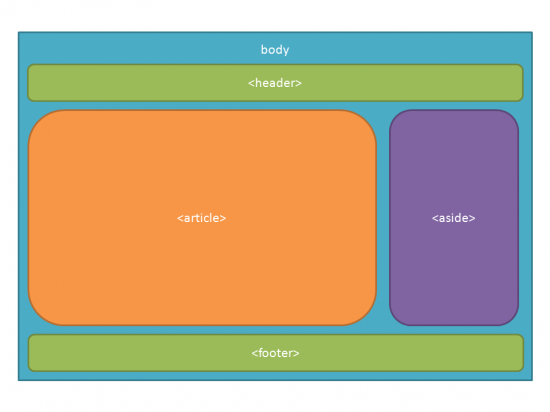
Estructura básica con HTML 5

Y es que los nuevos tags, a parte de los que se muestran en la imagen, van a facilitar mucho la estructuración de los sitios. Así que, una vez más, comencemos con las etiquetas dedicadas a dar formato a los sitios:
body
Aunque el elemento body no se utiliza directamente en la maquetación de un sitio, creo que es bastante claro que es el mayor contenedor de información de todos, y por eso lo he acabado poniendo en estas explicaciones. Siempre he dicho que el head recoge la información que los usuarios «no ven» y que el body representa todo lo contrario, el contenido visible de la página… Este elemento no varia en nada a sus versiones anteriores, aunque sí es cierto que se podrán hacer «más cosas sobre él», pero eso no es lo que toca ahora (ya explicaré en entradas posteriores).
header
Este sí que es uno de los nuevos elementos. Y es que header va a dar mucho de sí, y aunque muchos simplemente lo usarán para indicar el bloque contenedor de la cabecera (bloque superior de información) que suele haber siempre en las páginas, también se puede usar en otros puntos del sitio.
En principio se presenta como un contenedor que agrupa elementos introductorios o un conjunto de información referente a lo que a continuación se pondrá.
De forma resumida, yo haría dos grandes usos de este elementos:
- Cabecera de la página web, donde se incluirían el logo, el menú de navegación y esas cosas típicas de la cabecera…
- Encabezado de algunos bloques de información. Por ejemplo, si tuvieramos un contenido que es la ficha de un libro, pues en este header incorporaríamos como bloque el título del libro y una pequeña ficha técnica, como encabezado del resto de información.
De todas formas, no creo que mucha gente acabe usando este segundo elemento como norma general, por lo que lo dejaría como principal elemento de la primera opción, como cabecera del sitio.
footer
El elemento footer va a ser muy parecido al header anterior, aunque quizá sí que tenga más utilidades que no el otro… Básicamente se ha incluido como agrupador de elemento al final de otro… Por norma general los sitios web tienen un pie de página en el que se indican datos legales y similares, y esta podría ser la principal función, aunque no está pensado para que sea la única.
De la misma forma que el otro, hay dos funciones principales para el elemento:
- Pie de página del sitio, donde se encuentran los datos legales y esas cosas…
- Pie de bloque de contenido, donde incorporar información como la fecha, enlaces relacionados, nube de tags y similares
Como digo, aunque el segundo caso puede que se utilice en alguna ocasión, la principal funcionalidad se le dará a la primera de ellas.
article
Y ahora llegan las curvas, así que agárrense fuerte a la silla. Y es que el nuevo elemento article va a revolucionar los contenedores y el SEO. Este elemento viene a ser el «contenedor» de lo que es importante en la página. Puede haber varios y es el agrupador de lo que vendría a ser «lo indexable» por un buscador… lo importante, vaya…
De todas formas, aunque al principio parecía que el elemento section iba a ser el que agrupase los contenidos, he llegado a la conclusión por los ejemplos que está lanzando la W3C que no es así, que el gran contenedor de información útil es el article.
Para hacernos una idea básica, una página tendría este formato:
<body>
<header>...</header>
<article>...</article>
<article>...</article>
<article>...</article>
<aside>...</aside>
<footer>...</footer>
</body>
Esto daría a entender que hay 3 bloques de información principales en el sitio, que son los contenidos que el usuario ha de contemplar, además de una cabecera, un menú lateral y un pie de página… Que conste que este ejemplo es muy básico… luego intentaré poner algo más trabajado, al final del artículo, cuando haya explicado todos los elementos.
Dentro del article encontraríamos elementos como un header, un footer y varios section, que comentaré en un momento…
aside
Otro de los nuevos elementos… el aside viene a ser «la barra lateral» de toda la vida. Digamos que, por norma general, este bloque incluirá la zona de navegación del sitio web, las categorías, opciones o como queramos llamarlo…
Como he puesto en los gráficos anteriores, vendrían a ser el contenido que, página a página dentro del sitio web se repite junto a la cabecera y el pie) e intuyo que los buscadores le darán menos peso a este bloque ya que notarán que es «contenido duplicado» y que no tiene utilidad a la hora de posicionar.
Y la verdad es que poco más a decir de este elemento… simplemente que es un agrupador y que estará lleno de sections.
section
Y aquí está la madre del cordero. El nuevo elemento section viene a ser el <div id="nombre"> que llevamos usando años y años.
Este elemento se perfila como el nuevo div agrupador de cosas, ya sean muy grandes o muy pequeñas. Digamos que una página de noticias tendría un gran article con un primer section especial, que sería el header (o el hgroup que luego comentaré), luego tendría otro gran section que vendría a ser el artículo en sí, y unos cuantos más como podrían ser los elementos relacionados, fichas relacionadas, adjuntos como imágenes o vídeos… en fin, que nos vamos a hartar de usar los section para cualquier agrupación o distinción de elementos.
<article>
<header>...</header>
<section class="noticia">...</section>
<section class="relacionados">...</section>
<section class="multimedia">...</section>
<footer>...</footer>
</article>
Como idea básica creo que este ejemplo resume básicamente lo que quiero explicar…
address
Uno de los elementos que, ideológicamente no ha variado, pero que personalmente creo que va a tomar muchísima relevancia a partir de ahora es el address. Y es que hasta ahora en este elemento se indicaban direcciones postales y cosas de este estilo… pero ahora la indicación del W3C ha variado y nos piden que no incluyamos esa información, sino que se utilice como elemento añadido (como un section especial) en el que se den datos de contacto del sitio entero o del article en cuestión.
Como digo, es curioso que se haya dado un giro a este elemento, aunque supongo que por un tema de derechos de autor, sumado a las mejoras en cuanto a geolocalización y similares parece tener mucha más lógica que antes, que casi no se utilizaba para nada…
nav
Dentro de unos años, cuando ejerza de abuelo contador de batallitas, podré decir que este elemento es el que provocó un cisma en el mundillo SEO. Aquí estamos, el nav, el elemento que separó a los incondicionales del pagerank, del link-juice, del link-builing y de todas esas cosas (a mi parecer sin sentido) de los que no piensan tanto en los enlaces y sí en los contenidos.
Este elemento es el que agrupa los enlaces. Y se vende como eso, un section especial para los enlaces, tanto salientes como internos. Aun así, no todos los enlaces han de estar agrupados en este elemento, sino sólo aquellos grandes bloques que incluyan enlaces, sobre todo aquellos habituales que incluyen los términos y condiciones, otras secciones del sitio.
Y aunque probablemente aquí habría que acabar este articulo sobre los elementos que agrupan otros elementos, es curioso que hayan incluido los encabezados como elementos contenedores y no de formato. Esto dice más de lo que parece en cuanto a la importancia de estos elementos.
h1 – h6
Estos elementos son los títulos de las diferentes sections y cada h tiene un peso / ranking específico en base al número que tiene, del 1 (el más alto) al 6 (el más bajo). Hay que recordar que por los estándares de usabilidad y nosequémás, de h1 sólo puede haber uno por página, para que «no salten las alarmas».
hgroup
Este es otro elemento nuevo, aunque el hgroup no acabo de entenderlo, ya que dudo que se utilice con mucha frecuencia y también dudo de su utilidad en todos los sentidos.
En principio el elemento se define como un agrupador de h. Esto significa que los hgroup sólo pueden incluir elementos de encabezado. eso sí, su funcionalidad máxima es que, en cada bloque de encabezados, el ranking se resetea teniendo pero «uno» el de menor valor. En otras palabras, que tendríamos algo como:
<hgroup>
<h1>...</h1>
<h2>...</h2>
</hgroup>
...
<hgroup>
<h2>...</h2>
<h4>...</h4>
</hgroup>
El primero de los grupos tiene 2 cabeceras, el primer h1 tendría un peso de h1, y el h2 tendría un peso de h2; pero en el segundo bloque, el h2 tendría un peso de h1 y el h4 tendría un peso de h2… Al menos eso es lo que la teoría dice… pero, vuelvo a decir, no sé hasta que punto tiene mucho sentido utilizar este elemento.
Y ahora sí, para acabar vamos a hacer un repaso de estos elementos de los que he ido hablando ahora, y para ello os dejo un ejemplo de página, que no deja de ser un HTML al que hay que ver el código fuente, hecho exclusivamente en HTML 5. NOTA: el código no está diseñado, por lo que si se abre en un navegador se verá como mucho texto plano, si orden aparente… en resumen, que sólo sirve para ver el código fuente…).
Deja una respuesta