 Tras ver el otro día qué son los MicroDatos, hoy voy a explicaros lo que antiguamente eran los hCard. Este microformato es de los más extendidos y extensibles, y ahora se ha convertido, usando la misma base, en un MicroDato bastante interesante, sobretodo porque ya viene documentado en el HTML 5.
Tras ver el otro día qué son los MicroDatos, hoy voy a explicaros lo que antiguamente eran los hCard. Este microformato es de los más extendidos y extensibles, y ahora se ha convertido, usando la misma base, en un MicroDato bastante interesante, sobretodo porque ya viene documentado en el HTML 5.
En la actualidad conozco 3 formatos en los que se habla de cómo dar formato a las fichas de personas y/o empresas… que son:
Teniendo en cuenta que de los 3, el primero es el más completo, y que tal como dice Google en los otros 2, es capaz de interpretar similitudes entre unos y otros, voy a enfocarme en el más completo de todos.
- fn: Es el nombre completo (u organización), el campo principal.
- n: Es un contenedor para indicar el nombre (u organización) de forma más específica… puede incorporar los siguientes sub-elementos:
- family-name: Da el apellido(s) familiar de la persona o el nombre completo de la organización.
- given-name: El nombre (de pila) que habitualmente se usa con la persona.
- additional-name: Si tiene un nombre adicional.
- honorific-prefix: Si tiene un prefijo honorífico.
- honorific-suffix: Si tiene un sufijo honorífico.
- nickname: El nick o sobrenombre de la persona u organización.
- photo: Será una URL con la fotografía de la persona u organización.
- bday: Fecha de cumpleaños de la persona o de creación de la organización.
- adr: indica la dirección postal de la persona u organización. Es un contenedor formado por:
- type: Indica el tipo de dirección, que puede ser uno de los siguientes:
- dom: Doméstico.
- intl: Internacional.
- postal: Entrega postal.
- parcel: Entrega de paquetería.
- home: Residencial.
- work: Trabajo.
- pref: De todas las opciones, la preferida.
- post-office-box: Apartado de correos.
- extended-address: Dirección extendida.
- street-address : La calle.
- locality: Población.
- region: Provincia.
- postal-code: Código postal.
- country-name: País.
- type: Indica el tipo de dirección, que puede ser uno de los siguientes:
- label: Dirección de entregas de la persona u organización (viene a ser el nombre del sitio de entrega). Puede contener:
- type: Son los mismos que los anteriores de direcciones.
- value: La información, con formato.
- tel: El teléfono (esta era muy obvia)… Puede incorporar un par de elementos:
- type: Indica el tipo de teléfono, que puede ser uno de los siguientes:
- home: El de casa.
- msg: Envío de SMS.
- work: Trabajo.
- voice: De voz.
- fax: Fax.
- cell: Móvil / Celular.
- video: Vídeo conferencia.
- pager: Buscapersonas.
- bbs: BBS.
- modem: Módem.
- car: Teléfono en el coche.
- isdn: Línea RDSI.
- pcs: Servicio de comunicación personal.
- pref: De todas las opciones, la preferida.
- value: La información, con el formato correspondiente.
- type: Indica el tipo de teléfono, que puede ser uno de los siguientes:
- email: La dirección de correo electrónico. También es un contenedor y puede llevar lo siguiente:
- type: Indica el tipo de correo electrónico, que puede ser uno de los siguientes:
- internet: La mayoría de cuentas de correo.
- x400: cuenta de tipo x.400.
- pref: De todas las opciones, la preferida.
- value: La información, con el formato correspondiente.
- type: Indica el tipo de correo electrónico, que puede ser uno de los siguientes:
- mailer: Indica el software de correo que usa la persona.
- tz: Indica el desfase horario de la persona (la Zona horaria con respecto al UTC). Por ejemplo: +06:30.
- geo: Indica la la latitud y longitud. Por ejemplo: +41.383333;+2.183333.
- title: El puesto de trabajo o función de la persona.
- role: El rol, departamento o categoría profesional.
- logo: El logotipo de la persona u organización, que será una dirección URL.
- agent: Persona que actúa de intermediario de contacto (secretaria, etc…).
- org: Nombre detallado de la organización. Puede incorporar algunos elementos:
- organization-name: Nombre de la organización / empresa.
- organization-unit: Unidad o Subsector de la empresa u organización.
- categories: Categorías, palabras clave o lugar donde categorizar esa persona u organización.
- note: Añade algunos comentarios a la ficha de la persona u organización.
- rev: Última fecha de revisión de la información que se ofrece.
- sort-string: Forma de ordenar la información de la persona u organización.
- sound: Sonido relacionado con la persona u organización. Ha de corresponder con una dirección URL.
- url: La dirección URL de la persona u organización.
- class: Cómo ha de tratarse la información que se ofrece. Puede tener estos valores:
- public: Pública.
- private: Privada.
- confidential: Confidencial.
- impp: Ofrece el sistema de comunicación instantánea con la persona u organización.
- type: Indica el tipo de sistema, que puede ser uno de los siguientes:
- personal o business: Si es personal o de negocios.
- home o work o mobile: Si está en casa, en el trabajo o es móvil.
- pref: De todas las opciones, la preferida.
- value: La dirección URL, con el formato correspondiente.
- type: Indica el tipo de sistema, que puede ser uno de los siguientes:
Y ahora el ejemplo:
<section id="jack" itemscope itemtype="http://microformats.org/profile/hcard">
<h1 itemprop="fn">Jack Bauer</h1>
<div itemprop="n">
<meta itemprop="given-name" content="Jack">
<meta itemprop="family-name" content="Bauer">
</div>
<img itemprop="photo" alt="" src="jack-bauer.jpg">
<p itemprop="org" itemscope>
<span itemprop="organization-name">Counter-Terrorist Unit</span>
(<span itemprop="organization-unit">Los Angeles Division</span>)
</p>
<p>
<span itemprop="adr" itemscope>
<span itemprop="street-address">10201 W. Pico Blvd.</span><br>
<span itemprop="locality">Los Angeles</span>,
<span itemprop="region">CA</span>
<span itemprop="postal-code">90064</span><br>
<span itemprop="country-name">United States</span><br>
</span>
<span itemprop="geo">34.052339;-118.410623</span>
</p>
<h2>Assorted Contact Methods</h2>
<ul>
<li itemprop="tel" itemscope>
<span itemprop="value">+1 (310) 597 3781</span> <span itemprop="type">work</span>
<meta itemprop="type" content="pref">
</li>
<li><a itemprop="url" href="http://en.wikipedia.org/wiki/Jack_Bauer">I'm on Wikipedia</a>
so you can leave a message on my user talk page.</li>
<li><a itemprop="url" href="http://www.jackbauerfacts.com/">Jack Bauer Facts</a></li>
<li itemprop="email"><a href="mailto:j.bauer@la.ctu.gov.invalid">j.bauer@la.ctu.gov.invalid</a></li>
<li itemprop="tel" itemscope>
<span itemprop="value">+1 (310) 555 3781</span> <span>
<meta itemprop="type" content="cell">mobile phone</span>
</li>
</ul>
<p itemprop="note">If I'm out in the field, you may be better off contacting <span
itemprop="agent" itemscope itemtype="http://microformats.org/profile/hcard"><a
itemprop="email" href="mailto:c.obrian@la.ctu.gov.invalid"><span
itemprop="fn"><span itemprop="n" itemscope><span
itemprop="given-name">Chloe</span> <span
itemprop="family=name">O'Brian</span></span></span></a></span>
if it's about work, or ask <span itemprop="agent">Tony Almeida</span>
if you're interested in the CTU five-a-side football team we're trying to get going.</p>
<ins datetime="2008-07-20T21:00:00+01:00">
<span itemprop="rev" itemscope>
<meta itemprop="type" content="date-time">
<meta itemprop="value" content="2008-07-20T21:00:00+01:00">
</span>
<p itemprop="tel" itemscope><strong>Update!</strong>
My new <span itemprop="type">home</span> phone number is
<span itemprop="value">01632 960 123</span>.</p>
</ins>
</section>
Si queremos comprobar si este fragmento sería válido de cara a Google, podemos usar su herramienta para comprobarlo…
http://javiercasares.net/jack-bauer.html
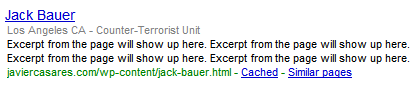
Que en los resultados de Google quedaría similar a esto:

Deja una respuesta