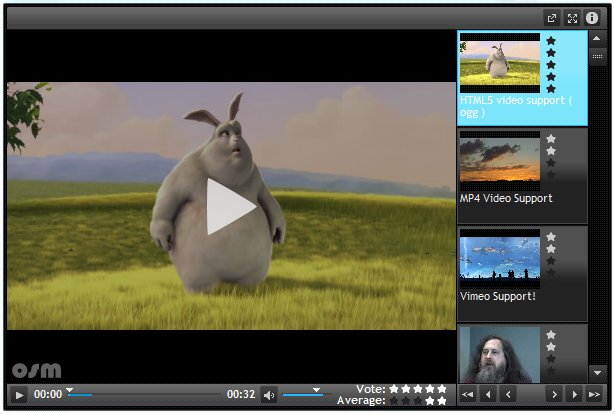
Uno de los poyos que siempre me he encontrado a la hora de poner un reproductor de vídeo en la web es que en la mayoría de casos sólo aceptaba vídeos flash (.flv). La cosa es que con el HTML 5 y con jQuery se han montado un reproductor llamado Open Standard Media que tiene muy buena pinta, es código abierto y gratuito.

Entre otras cosas, permite el uso de HTML 5, soporta los nuevos elementos audio y video del HTML 5 con los formatos estándar, para el resto de formatos monta un reproductor Flash, se le puede cambiar el diseño de una forma sencilla gracias al uso de ThemeRoller, permite la integraciónd e vídeos de Vimeo y Youtube (simplemente indicando la URL), tiene la opción de listados de vídeos.
La instalación es muy sencilla, ya que sólo hay que añadir un par de JavaScript en la cabecera, poner el código básico del reproductor, y al final de la página, puedes incorporar un listado de los vídeos o una llamada a un XML que los tenga. Aun así, creo que la opción más sencilla es la de usar la librería en PHP, que con unas pocas líneas funcionaría:
<?php
include("OSMPlayer.php");
$player = new OSMPlayer(array(
'file' => 'http://www.mysite.com/files/myvideo.flv',
'image' => 'http://www.mysite.com/files/myimage.jpg',
'disablePlaylist' => true
));
?>
<html>
<head>
<title>Open Standard Media (OSM) Player: PHP Demo</title>
<script type="text/javascript" src="jquery-ui/js/jquery.js"></script>
<?php
print $player->getHeader();
?>
</head>
<body>
<h2>Open Standard Media (OSM) Player</h2><br/>
<?php
print $player->getPlayer();
?>
</body>
</html>
Con esto tendríamos un reproductor sencillo, aunque también se puede complicar un poco si le añadimos una lista de reproducción que nos permita visualizar decenas de vídeos… o si queremos modificar algunos parámetros, aquí está la lista de todos los disponibles…
Deja una respuesta