Cuando actualizamos el núcleo de WordPress, sus plantillas o los plugins, en ese fragmento de tiempo pequeño, suele aparecer un breve mensaje de texto en cualquier pantalla de navegación en la que nos encontramos. Esa pantalla suele ser una pantalla fría, blanca con el mensaje de texto Briefly unavailable for scheduled maintenance. Check back in a minute.
Sin duda no es la pantalla más bonita que podemos mostrarle a nuestros usuarios, es útil, pero no tiene gracia.
El mantenimiento de WordPress se gestiona por la creación de un fichero en la carpeta raíz (donde está el index.php principal) llamado .maintenance. El hecho de que exista este fichero con un pequeño codigo hace que todo el sitio quede bloqueado hasta que acaben de actualizarse todos los complementos.
¿Te gustaría darle un formato un poco más elegante a la página? Se puede hacer, creando un fichero en PHP que haga lo mismo que hace el sistema por defecto, pero con cierto contenido. Para ello deberás incluir el fichero maintenance.php dentro de la carpeta /wp-content/.
Ese fichero ha de tener una cabecera que devuelva un código 503 (conforme la página no está accesible temporalmente) y el tiempo en el que se debe volver a revisar. Como habitualmente las actualizaciones de WordPress son rápidas, pondremos que el reintento se haga en 1 minuto.
<?php
wp_load_translations_early();
$protocol = wp_get_server_protocol();
header($protocol.' 503 Service Unavailable', true, 503);
header('Retry-After: 60');
header('Content-Type: text/html; charset=utf-8');
?>
Teniendo esto en cuenta, podemos crear diseños que tengan al menos alguna animación:
<?php
wp_load_translations_early();
$protocol = wp_get_server_protocol();
header($protocol.' 503 Service Unavailable', true, 503);
header('Retry-After: 60');
header('Content-Type: text/html; charset=utf-8');
?>
<!DOCTYPE html>
<html>
<head>
<title><?php _e('Maintenance'); ?></title>
<style>.container{width:200px;height:100px;padding-top:100px;margin:0 auto}.ball{width:10px;height:10px;margin:10px auto;border-radius:50px}.ball:nth-child(1){background:#ff005d;-webkit-animation:right 1s infinite ease-in-out;-moz-animation:right 1s infinite ease-in-out;animation:right 1s infinite ease-in-out}.ball:nth-child(2){background:#35ff99;-webkit-animation:left 1.1s infinite ease-in-out;-moz-animation:left 1.1s infinite ease-in-out;animation:left 1.1s infinite ease-in-out}.ball:nth-child(3){background:#008597;-webkit-animation:right 1.05s infinite ease-in-out;-moz-animation:right 1.05s infinite ease-in-out;animation:right 1.05s infinite ease-in-out}.ball:nth-child(4){background:#fc0;-webkit-animation:left 1.15s infinite ease-in-out;-moz-animation:left 1.15s infinite ease-in-out;animation:left 1.15s infinite ease-in-out}.ball:nth-child(5){background:#2d3443;-webkit-animation:right 1.1s infinite ease-in-out;-moz-animation:right 1.1s infinite ease-in-out;animation:right 1.1s infinite ease-in-out}.ball:nth-child(6){background:#ff7c35;-webkit-animation:left 1.05s infinite ease-in-out;-moz-animation:left 1.05s infinite ease-in-out;animation:left 1.05s infinite ease-in-out}.ball:nth-child(7){background:#4d407c;-webkit-animation:right 1s infinite ease-in-out;-moz-animation:right 1s infinite ease-in-out;animation:right 1s infinite ease-in-out}@-webkit-keyframes right{0%,100%{-webkit-transform:translate(-15px)}50%{-webkit-transform:translate(15px)}}@-webkit-keyframes left{0%,100%{-webkit-transform:translate(15px)}50%{-webkit-transform:translate(-15px)}}@-moz-keyframes right{0%,100%{-moz-transform:translate(-15px)}50%{-moz-transform:translate(15px)}}@-moz-keyframes left{0%,100%{-moz-transform:translate(15px)}50%{-moz-transform:translate(-15px)}}@keyframes right{0%,100%{transform:translate(-15px)}50%{transform:translate(15px)}}@keyframes left{0%,100%{transform:translate(15px)}50%{transform:translate(-15px)}}</style>
</head>
<body>
<center><h1><?php _e('Maintenance'); ?></h1></center>
<p align="center"><?php _e('Briefly unavailable for scheduled maintenance. Check back in a minute.'); ?></p>
<div class="container"><div class="ball"></div><div class="ball"></div><div class="ball"></div><div class="ball"></div><div class="ball"></div><div class="ball"></div><div class="ball"></div></div>
<script>var maintenance_check=function(){var n=new XMLHttpRequest;n.open("HEAD",window.location,!0),n.onload=function(){this.status>=200&&this.status<400?window.location.reload():setTimeout(maintenance_check,5000)},n.onerror=function(){setTimeout(maintenance_check,5000)},n.send()};maintenance_check();</script>
</body>
</html>
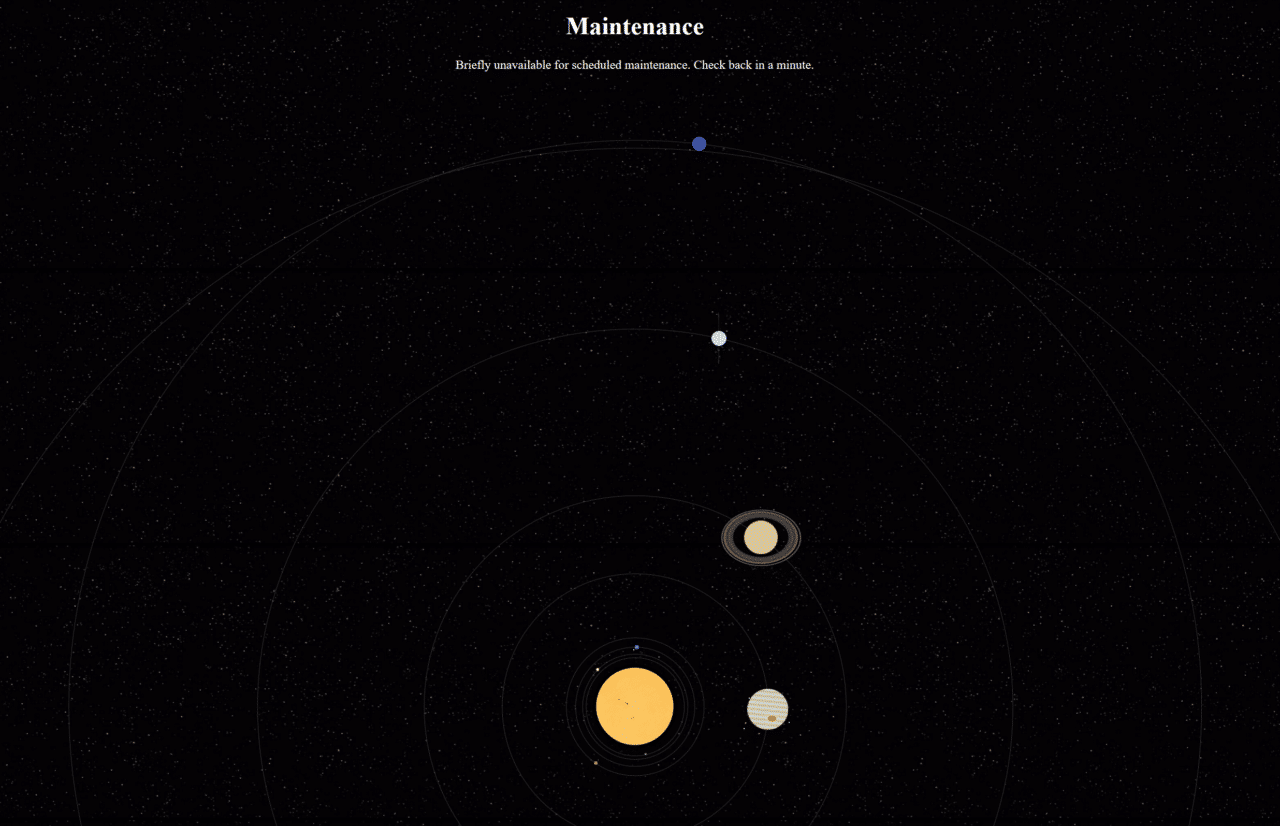
Aunque si ese, que es sencillo y con un poco de formato te ha gustado, este tampoco se queda atrás.
<?php
wp_load_translations_early();
$protocol = wp_get_server_protocol();
header($protocol.' 503 Service Unavailable', true, 503);
header('Retry-After: 60');
header('Content-Type: text/html; charset=utf-8');
?>
<!DOCTYPE html>
<html>
<head>
<title><?php _e('Maintenance'); ?></title>
<style>body{background-color:#012;background-image:url(https://cssanimation.rocks/demo/starwars/images/bg.jpg);background-size:33%;background-repeat:repeat;min-height:2025px;color:#fff}.system{position:relative;top:0;left:0;width:100%;height:100%;-webkit-transform:scale(.75);transform:scale(.75)}.sun{width:144px;height:144px;border-radius:72px;position:absolute;top:1066.67px;left:50%;margin:-72px;background-image:url(https://sdo.gsfc.nasa.gov/assets/img/latest/latest_256_HMIIF.jpg);background-size:144px;background-repeat:no-repeat}.mer,.mer-path{border-radius:50%;position:absolute;top:1066.67px;left:50%}@-webkit-keyframes rot-mer{from{-webkit-transform:rotate(0) translatey(-84px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-84px) rotate(-360deg)}}@-keyframes rot-mer{from{-webkit-transform:rotate(0) translatey(-84px) rotate(0);transform:rotate(0) translatey(-84px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-84px) rotate(-360deg);transform:rotate(360deg) translatey(-84px) rotate(-360deg)}}.mer{width:3.5px;height:3.5px;background-color:#888;margin:-1.75px;-webkit-animation:rot-mer .88s infinite linear;animation:rot-mer .88s infinite linear;z-index:200}.mer-path{width:168px;height:168px;z-index:100;margin:-84px;border:1px solid #444}.ven,.ven-path{border-radius:50%;position:absolute;top:1066.67px;left:50%}@-webkit-keyframes rot-ven{from{-webkit-transform:rotate(0) translatey(-90px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-90px) rotate(-360deg)}}@-keyframes rot-ven{from{-webkit-transform:rotate(0) translatey(-90px) rotate(0);transform:rotate(0) translatey(-90px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-90px) rotate(-360deg);transform:rotate(360deg) translatey(-90px) rotate(-360deg)}}.ven{width:5.5px;height:5.5px;background-color:#f5f9be;margin:-2.75px;-webkit-animation:rot-ven 2.25s infinite linear;animation:rot-ven 2.25s infinite linear;z-index:200}.ven-path{width:180px;height:180px;z-index:100;margin:-90px;border:1px solid #444}.ear,.ear-path{border-radius:50%;position:absolute;top:1066.67px;left:50%}@-webkit-keyframes rot-ear{from{-webkit-transform:rotate(0) translatey(-102px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-102px) rotate(-360deg)}}@-keyframes rot-ear{from{-webkit-transform:rotate(0) translatey(-102px) rotate(0);transform:rotate(0) translatey(-102px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-102px) rotate(-360deg);transform:rotate(360deg) translatey(-102px) rotate(-360deg)}}.ear{width:7px;height:7px;background-color:#4b94f9;margin:-3.5px;-webkit-animation:rot-ear 3.65s infinite linear;animation:rot-ear 3.65s infinite linear;z-index:200}.ear-path{width:204px;height:204px;z-index:100;margin:-102px;border:1px solid #444}.mar,.mar-path{border-radius:50%;position:absolute;top:1066.67px;left:50%}@-webkit-keyframes rot-mar{from{-webkit-transform:rotate(0) translatey(-118px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-118px) rotate(-360deg)}}@-keyframes rot-mar{from{-webkit-transform:rotate(0) translatey(-118px) rotate(0);transform:rotate(0) translatey(-118px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-118px) rotate(-360deg);transform:rotate(360deg) translatey(-118px) rotate(-360deg)}}.mar{width:6px;height:6px;background-color:#dd411a;margin:-3px;-webkit-animation:rot-mar 6.87s infinite linear;animation:rot-mar 6.87s infinite linear;z-index:200;background-image:-webkit-repeating-linear-gradient(top,#fff,#fff 1px,transparent 1px,transparent 5px);background-image:repeating-linear-gradient(to bottom,#fff,#fff 1px,transparent 1px,transparent 5px)}.mar-path{width:236px;height:236px;z-index:100;margin:-118px;border:1px solid #444}.jup,.jup-path{border-radius:50%;position:absolute;top:1066.67px;left:50%}@-webkit-keyframes rot-jup{from{-webkit-transform:rotate(0) translatey(-228px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-228px) rotate(-360deg)}}@-keyframes rot-jup{from{-webkit-transform:rotate(0) translatey(-228px) rotate(0);transform:rotate(0) translatey(-228px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-228px) rotate(-360deg);transform:rotate(360deg) translatey(-228px) rotate(-360deg)}}.jup{width:70px;height:70px;background-color:#eaad3b;margin:-35px;-webkit-animation:rot-jup 43.32s infinite linear;animation:rot-jup 43.32s infinite linear;z-index:200;background-image:-webkit-repeating-linear-gradient(84deg,#797663 22px,#e1dcde 16px,#c3a992 30px,#e9ece2 30px);background-image:repeating-linear-gradient(6deg,#797663 22px,#e1dcde 16px,#c3a992 30px,#e9ece2 30px)}.jup-path{width:456px;height:456px;z-index:100;margin:-228px;border:1px solid #444}.sat,.sat-path{border-radius:50%;position:absolute;top:1066.67px;left:50%}@-webkit-keyframes rot-sat{from{-webkit-transform:rotate(0) translatey(-362px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-362px) rotate(-360deg)}}@-keyframes rot-sat{from{-webkit-transform:rotate(0) translatey(-362px) rotate(0);transform:rotate(0) translatey(-362px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-362px) rotate(-360deg);transform:rotate(360deg) translatey(-362px) rotate(-360deg)}}.sat{width:58px;height:58px;background-color:#d6cd93;margin:-29px;-webkit-animation:rot-sat 107.59s infinite linear;animation:rot-sat 107.59s infinite linear;z-index:200}.sat-path{width:724px;height:724px;z-index:100;margin:-362px;border:1px solid #444}.ura,.ura-path{border-radius:50%;position:absolute;top:1066.67px;left:50%}@-webkit-keyframes rot-ura{from{-webkit-transform:rotate(0) translatey(-648px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-648px) rotate(-360deg)}}@-keyframes rot-ura{from{-webkit-transform:rotate(0) translatey(-648px) rotate(0);transform:rotate(0) translatey(-648px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-648px) rotate(-360deg);transform:rotate(360deg) translatey(-648px) rotate(-360deg)}}.ura{width:26px;height:26px;background-color:#bfeef2;margin:-13px;-webkit-animation:rot-ura 306.87s infinite linear;animation:rot-ura 306.87s infinite linear;z-index:200}.ura-path{width:1296px;height:1296px;z-index:100;margin:-648px;border:1px solid #444}.nep,.nep-path{border-radius:50%;position:absolute;top:1066.67px;left:50%}@-webkit-keyframes rot-nep{from{-webkit-transform:rotate(0) translatey(-972px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-972px) rotate(-360deg)}}@-keyframes rot-nep{from{-webkit-transform:rotate(0) translatey(-972px) rotate(0);transform:rotate(0) translatey(-972px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-972px) rotate(-360deg);transform:rotate(360deg) translatey(-972px) rotate(-360deg)}}.nep{width:24px;height:24px;background-color:#363ed7;margin:-12px;-webkit-animation:rot-nep 601.9s infinite linear;animation:rot-nep 601.9s infinite linear;z-index:200}.nep-path{width:1944px;height:1944px;z-index:100;margin:-972px;border:1px solid #444}.plu,.plu-path{border-radius:50%}@-webkit-keyframes rot-plu{from{-webkit-transform:rotate(0) translatey(-1246px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-1246px) rotate(-360deg)}}@-keyframes rot-plu{from{-webkit-transform:rotate(0) translatey(-1246px) rotate(0);transform:rotate(0) translatey(-1246px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-1246px) rotate(-360deg);transform:rotate(360deg) translatey(-1246px) rotate(-360deg)}}.plu{width:3px;height:3px;background-color:#963;position:absolute;left:50%;margin:-1.5px;-webkit-animation:rot-plu 904.65s infinite linear;animation:rot-plu 904.65s infinite linear;z-index:200}.dem,.jove,.lune,.pho{background-color:#fff;left:50%;position:absolute}.plu-path{width:2492px;height:2492px;z-index:100;position:absolute;left:50%;margin:-1246px;border:1px solid #444}@-webkit-keyframes rot-lune{from{-webkit-transform:rotate(0) translatey(-7px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-7px) rotate(-360deg)}}@-keyframes rot-lune{from{-webkit-transform:rotate(0) translatey(-7px) rotate(0);transform:rotate(0) translatey(-7px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-7px) rotate(-360deg);transform:rotate(360deg) translatey(-7px) rotate(-360deg)}}.lune{width:2px;height:2px;top:50%;margin:-1.5px;-webkit-animation:rot-lune .27s infinite linear;animation:rot-lune .27s infinite linear}.dem,.pho{margin:-1px}@-webkit-keyframes rot-pho{from{-webkit-transform:rotate(0) translatey(-7px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-7px) rotate(-360deg)}}@-keyframes rot-pho{from{-webkit-transform:rotate(0) translatey(-7px) rotate(0);transform:rotate(0) translatey(-7px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-7px) rotate(-360deg);transform:rotate(360deg) translatey(-7px) rotate(-360deg)}}@-webkit-keyframes rot-dem{from{-webkit-transform:rotate(0) translatey(-9px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-9px) rotate(-360deg)}}@-keyframes rot-dem{from{-webkit-transform:rotate(0) translatey(-9px) rotate(0);transform:rotate(0) translatey(-9px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-9px) rotate(-360deg);transform:rotate(360deg) translatey(-9px) rotate(-360deg)}}.dem,.pho{width:1px;height:1px;top:50%}.pho{-webkit-animation:rot-pho .15s infinite linear;animation:rot-pho .15s infinite linear}.dem{-webkit-animation:rot-dem .2s infinite linear;animation:rot-dem .2s infinite linear}.jove{width:2px;height:2px;top:35px}@-webkit-keyframes rot-io{from{-webkit-transform:rotate(0) translatey(-39px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-39px) rotate(-360deg)}}@-keyframes rot-io{from{-webkit-transform:rotate(0) translatey(-39px) rotate(0);transform:rotate(0) translatey(-39px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-39px) rotate(-360deg);transform:rotate(360deg) translatey(-39px) rotate(-360deg)}}@-webkit-keyframes rot-eur{from{-webkit-transform:rotate(0) translatey(-41px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-41px) rotate(-360deg)}}@-keyframes rot-eur{from{-webkit-transform:rotate(0) translatey(-41px) rotate(0);transform:rotate(0) translatey(-41px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-41px) rotate(-360deg);transform:rotate(360deg) translatey(-41px) rotate(-360deg)}}@-webkit-keyframes rot-gan{from{-webkit-transform:rotate(0) translatey(-45px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-45px) rotate(-360deg)}}@-keyframes rot-gan{from{-webkit-transform:rotate(0) translatey(-45px) rotate(0);transform:rotate(0) translatey(-45px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-45px) rotate(-360deg);transform:rotate(360deg) translatey(-45px) rotate(-360deg)}}@-webkit-keyframes rot-cal{from{-webkit-transform:rotate(0) translatey(-53px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-53px) rotate(-360deg)}}@-keyframes rot-cal{from{-webkit-transform:rotate(0) translatey(-53px) rotate(0);transform:rotate(0) translatey(-53px) rotate(0)}to{-webkit-transform:rotate(360deg) translatey(-53px) rotate(-360deg);transform:rotate(360deg) translatey(-53px) rotate(-360deg)}}.io{-webkit-animation:rot-io .2s infinite linear;animation:rot-io .2s infinite linear}.eur{-webkit-animation:rot-eur .35s infinite linear;animation:rot-eur .35s infinite linear}.gan{-webkit-animation:rot-gan .7s infinite linear;animation:rot-gan .7s infinite linear}.cal{-webkit-animation:rot-cal 1.65s infinite linear;animation:rot-cal 1.65s infinite linear}.spot{position:absolute;width:16px;height:12px;border-radius:8px/6px;top:45px;left:50%;background-color:#bc833b;box-shadow:0 0 5px #e1dcde;border:1px solid #e1dcde;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;z-index:300}.nep .spot{background-color:#29319d;border:0;box-shadow:none;top:50%;left:45%;width:10px;height:6px;margin:-2px;border-radius:5px/3px;border-left:solid 1px #7ed6fe}div[class$="-ring"]{border-radius:50%;position:absolute;top:50%;left:50%;opacity:.7;-webkit-transform:rotatex(45deg);transform:rotatex(45deg)}.a-ring{border:5px solid #96866f;width:119px;height:119px;margin:-64.5px}.b-ring{border:10px solid #554c3c;width:104px;height:104px;margin:-62px}.c-ring{border:9px solid #574f4a;width:95px;height:95px;margin:-56.5px}.f-ring{border:2px solid #908e8d;width:133px;height:133px;margin:-68.5px}.e-ring{border:7px solid #908e8d;width:76px;height:76px;margin:-45px;-webkit-transform:rotatex(0) rotatey(89deg)!important;transform:rotatex(0) rotatey(89deg)!important}.plu,.plu-path{top:1354.07px}</style>
</head>
<body>
<center><h1><?php _e('Maintenance'); ?></h1></center>
<p align="center"><?php _e('Briefly unavailable for scheduled maintenance. Check back in a minute.'); ?></p>
<div class="system"><div class="sun"></div><div class="mer-path"></div><div class="mer"></div><div class="ven-path"></div><div class="ven"></div><div class="ear-path"></div><div class="ear"><div class="lune"></div></div><div class="mar-path"></div><div class="mar"><div class="pho"></div><div class="dem"></div></div><div class="jup-path"></div><div class="jup"><div class="spot"></div><div class="jove io"></div><div class="jove eur"></div><div class="jove gan"></div><div class="jove cal"></div></div><div class="sat-path"></div><div class="sat"><div class="f-ring"></div><div class="a-ring"></div><div class="b-ring"></div><div class="c-ring"></div></div><div class="ura-path"></div><div class="ura"><div class="e-ring"></div></div><div class="nep-path"></div><div class="nep"><div class="spot"></div></div><div class="plu-path"></div><div class="plu"></div></div>
<script>var maintenance_check=function(){var n=new XMLHttpRequest;n.open("HEAD",window.location,!0),n.onload=function(){this.status>=200&&this.status<400?window.location.reload():setTimeout(maintenance_check,5000)},n.onerror=function(){setTimeout(maintenance_check,5000)},n.send()};maintenance_check();</script>
</body>
</html>
Ahora ya tienes unas primeras plantillas para optimizar tu WordPress cuando esté en mantenimiento y tus usuarios no vean un feo texto.



Deja una respuesta