 Varnish Caché es un software muy especial, sobre todo desde que ha conseguido que, como dice su eslogan, las webs «vuelen». Y es que sin duda una capa intermedia de web-caché que prácticamente no influye en nada en la configuración del sitio es mágico. Ayer tuve la oportunidad de estar en el Varnish User Group Meeting 5 y conocer a parte del equipo de Varnish y conocer otros proyectos y empresas que utilizan este software. Voy a intentar hacer un pequeño resumen de algunas de las charlas que me parecieron más interesantes.
Varnish Caché es un software muy especial, sobre todo desde que ha conseguido que, como dice su eslogan, las webs «vuelen». Y es que sin duda una capa intermedia de web-caché que prácticamente no influye en nada en la configuración del sitio es mágico. Ayer tuve la oportunidad de estar en el Varnish User Group Meeting 5 y conocer a parte del equipo de Varnish y conocer otros proyectos y empresas que utilizan este software. Voy a intentar hacer un pequeño resumen de algunas de las charlas que me parecieron más interesantes.
Para comenzar, Poul-Henning Kamp –@bsdphk– (si no me equivoco es el desarrollador jefe del software) explicó algunas ideas que tienen del roadmap hasta 2020, y lo curioso es que casi no explicó nada del propio sistema, sino de cómo van a ser los protocolos de Internet en los próximos años.
En 2006 Varnish simplemente era un web-caché, que permitía la propia caché, el sistema de configuración por VCL y los «baneos» (limpieza de caché desde el sistema de administración). En 2009 se introdujo el «purgado» (limpieza de caché desde fuera del panel) y la implementación de parte del estándar ESI. En 2012 con la versión 3.0 se ha implementado el sistema de VMODs (módulos, plugins… como queráis), soporte a gZip…
¿Qué cosas podría llevar Varnish en las próximas versiones? Pues parece que Virtualización de VCL (por ejemplo, distintos dominios, distintos VCL), buffering del ESI (ahora hay problemas de cabeceras) y posibilidad de soporte de otros protocolos: UNIX sockets, fastcgi, SCTP, HTTP/2.0, SPDY o SSL.
De todo lo que comentó, quizá lo que más me llamó la atención es el tema del HTTP/2.0 (también conocido como HTTPbis). En la última documentación, la información casi se ha duplicado con respecto al RFC2616, lo que significa que en vez de simplificarse se ha complicado muchísimo. hay 3 objetivos básicos en esta nueva versión: Velocidad (pipeling, multiplexion, header compression…), Confianza (privacy, integrity, identity, auth…) y Servicio (sessions…).
Un planteamiento que se ha hecho es que SPDY sea el próximo HTTP 2, pero lo malo de ello es que es un protocolo proporcionado por Google y que para ello hay que seguir la agenda del gigante de Mountain View. Además, el SSL es mandatario… así que lo que ganas por un lado lo pierdes por otro. El objetivo de SPDY es evitar que los proveedores de telecomunicaciones (o sea, el que te da la conexión) sea capaz de saber qué envías o recibes y con quién te comunicas. Otra opción sería separar el transport del semantics, y que el transporte sea por «plugins»; algo rollo HTTP sobre: TCP, SSL, UDP, SPDY, SCTP, ECMA-10… El problema será, a parte de saber qué protocolo implementar, cómo luego se comunicará Varnish con los distintos backends. En el momento en el que se de soporte a protocolos múltiples, se añadirán algunos como soporte para vídeos, etc… aunque por ahora se sigue centrando en HTTP. Aun así, se plantean que los protocolos de streaming tienden a desaparecer.
Otro tema interesante del que se habló es dónde se almacena la información… se habló del uso de disco normal, de SSD, de memoria.. y salió un tema de conversación muy interesante en torno a el uso de Varnish en modo Cluster. En principio la gente está escalando usando múltiples Varnish. Incluso se habló del uso de discos en modo NFS, para tener alta disponibilidad. A la vuelta de París se me vino a la cabeza el porqué no se usa algún sistema tipo Hadoop como almacenamiento… aunque supongo que para eso habría que acabar de adecuar el software. Como dato interesante: Varnish soporta perfectamente la gestión de 10 millones de elementos sin ninguna caída en cuanto al rendimiento.
Otra de las charlas, en este caso de Richard Zuidhof comentó varios temas aunque hubo uno que sí que me gustaría destacar (y que a mi a veces me ha dado algún que otro dolor de cabeza) y es el de los timeouts. Por ejemplo, pusieron algunos ejemplos y mucha gente dio cifras, pero me quedo con un par de ellas:
backend localhost {
[...]
.first_byte_timeout = 1s;
.between_bytes_timeout = 1s;
[...]
}Lógicamente, estos ería para peticiones internas a la propia máquina, pero como valores «normales» se pusieron estos:
backend default {
[...]
.first_byte_timeout = 180s;
.between_bytes_timeout = 120s;
[...]
}Personalmente yo reduciría mushísimo estos valores, porque tampoco tiene sentido tener estas cifras tan altas… y las dejaría en:
backend default {
[...]
.first_byte_timeout = 10s;
.between_bytes_timeout = 5s;
[...]
}Creo que si una página tarda más de 10 segundos en conectar ya debe dar ese timeout y que si entre petición y petición hay más de 5 segundos de diferencia, también ha de «fallar».

Lasse Karstensen @lkarsten estuvo comentando bastante un tema muy interesante que afecta a SEO y afecta a cosas que leía hace unos días desde Bing / Microsoft, la detección de dispositivos desde Varnish. El objetivo sería tener algo como una cabecera X-UA-Device que mediante un Vary pueda cachear cada una de las páginas resultantes según el dispositivo. Para ello existen un par de herramientas:
- varnish-devicedetect VCL
- deviceatlas-mobile-detection (dotMobi DeviceAtlas)
Como ejemplos tenemos varios directamente en la documentación sobre detección de dispositivos de Varnish.
Otro que comentó cosas interesantes fue Andreas Plesner, hablando sobre cómo evitar que Varnish pete. No voy a entrar en profundidad, pero se habló del Saint_Mode (y si no recuerdo mal existe el GOD_Mode) además del más conocido Grace_Mode. Otra cosa interesante es comenzar a diferenciar el HIT del PASS del HIT_FOR_PASS. Otro detalle interesante es el de establecer, de forma forzada, un Set-Connection: Close cuando haya conexiones «pipe».

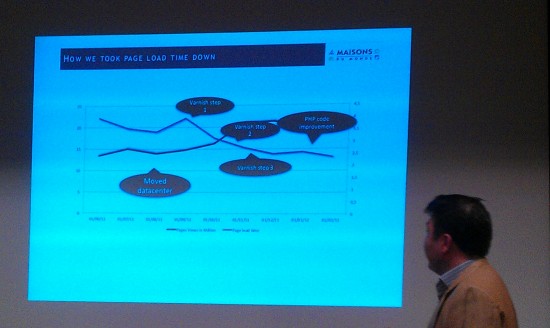
Uno de los ejemplos prácticos del día lo puso Lionel Touati, responsable de tecnología de Maisons du Monde, un sitio web de comercio electrónico de decoración elementos del hogar. Su sitio web está creado por ellos y cada semana hacen una actualización. Su obsesión por el SEO ahora se enfoca e el Web performance, y para ello han implementado Varnish a un nivel muy profundo. Aún así, tan sólo cachean un 30% de las peticiones. Eso sí, el hecho de reducir el tiempo de carga se ha visto directamente relacionado con el aumento de páginas vistas, como nos enseñó.

Otro que dio una charla muy interesante fue Kacper Wysocki, entusiasmado de la seguridad y que estuvo explicando cómo usar Varnish simplemente como un Web-Firewall, como lo llama él. Seguro que habéis escuchado sobre el mod_security de Apache; pues con el secure.vcl más o menos se trabaja en lo mismo, con la diferencia de que activar y desactivar elementos es muy sencillo. Una herramienta muy interesante para testear el funcionamiento es el OWASP Zed Attack Proxy Project, que incluye ataques prefabricados a distintos software para ver sus vulnerabilidades.
Como comentaba al principio, entre las cosas que lleva Varnish en esta tercera versión ha sido la incorporación de los «Varnish Modules», los VMODs. Pues Varnish ha lanzado un directorio con algunos módulos que ya se pueden implementar en el sistema. El objetivo es hacer crecer esta lista, sobre todo con la aportación de los códigos de los usuarios.
Y para acabar, un par de sistemas interesantes que vienen de la mano de Opera Software. El primero de ellos es un sistema que estandariza el Accept-Language y otro que trabaja con el GeoIP. Para aquellos proyectos multi idioma y multi país estos ficheros serán básicos a la hora de implementarse en la configuración de la plataforma.
En medio año se llevará a cabo el VUG6, y probablemente sea en Argentina… y si es así, creo que también me acercaré, porque desde Keep It Simple Lab estamos preparando a montar varias ideas trabajando sobre Varnish y que tienen que ver con WordPress, Magento y otros proyectos que harán que, como bien dice el eslogan de Varnish, tu sitio web vuele. dar las gracias a Rubén Romero @ruben_varnish por la organización y a la espera de que en un futuro (espero que no muy lejano) participen en los eventos WebPerf de España.
Y hasta aquí la visita a París, ciudad que no pisaba desde hacía unos 18 años… cuando un chaval de 8º de EGB hacía el viaje de fin de curso a la ciudad.

Deja una respuesta